
Yeah frontend development is cool but have you done it at Tatari?
The unique challenges posed by our expanding business help to evolve our frontend stack, while our development processes are empowered by a strong company culture.
Some of the Problems We’re Solving
Mo Data Mo Problems: Aggregating, Filtering, and Visualizing
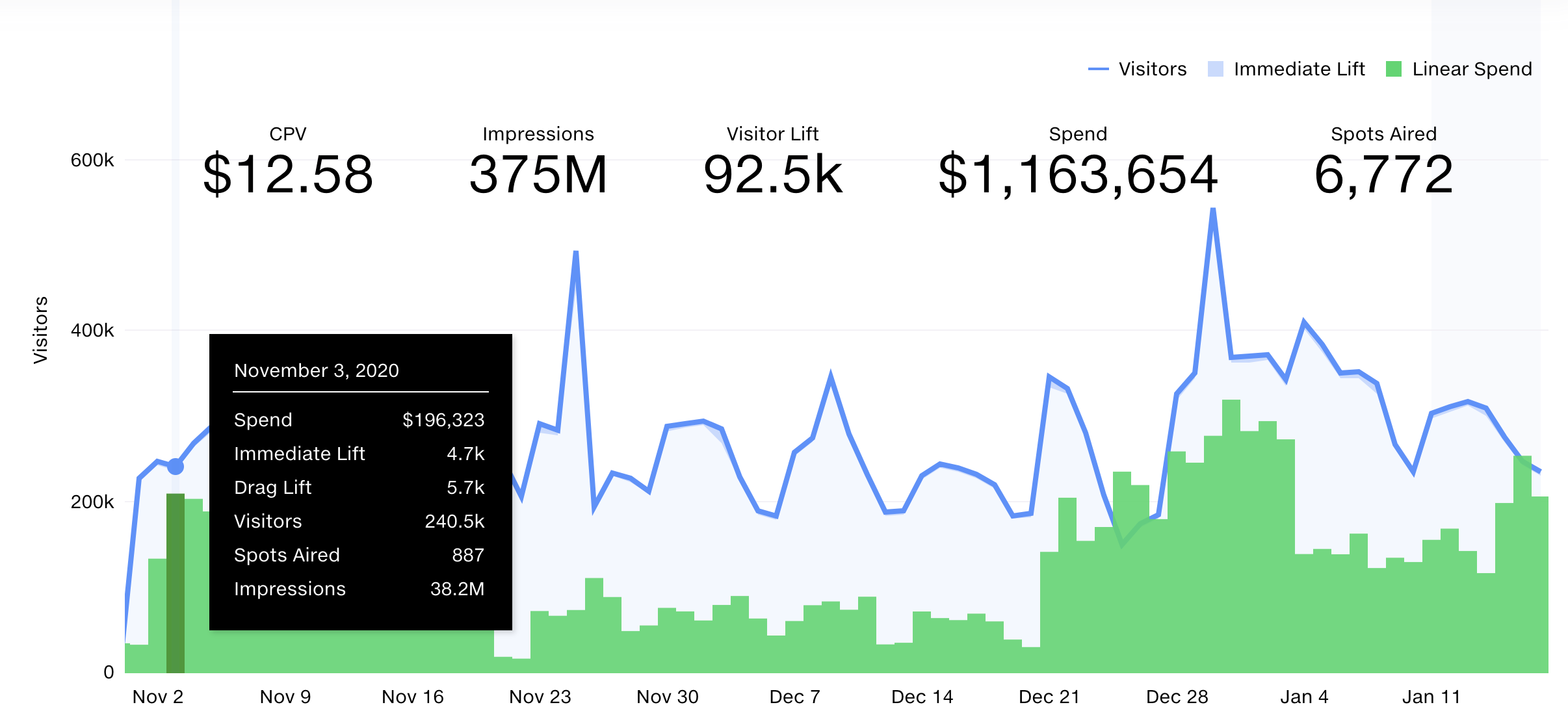
Here’s an understatement: At Tatari we work with a lot of data. By the time any of this data hits the frontend portion of the stack it has gone through many steps, including analysis by our in-house suite of data scientists. The amount of historical data we have on key performance metrics alone is currently inspiring an effort to make our software more intelligent. With all this data comes interesting challenges to the frontend. While GraphQL provides flexibility to our APIs there’s still the matter of keeping our queries streamlined, only calling for what is necessary.
The responsibilities of aggregating and filtering data have been judiciously split between the frontend and backend. For example, some of our data must be shown both as line items and as aggregate in the same view. In some cases we may opt to reduce latency by only querying line item data and performing aggregations client-side. Then comes the matter of visualization, which we achieve using a combination of dynamically styled components (using styled-components) for simple graphs and D3.js for fancier data viz. And what of these “intelligent” new features I alluded to? Well, you’d have to join Tatari to learn more about that!

Empowering vs. Overpowering: A UI Balancing Act
The ultimate goal of our engineering team is to improve the productivity of our users. For my team, that means building features that reduce time spent using our software while increasing output. The frontend hurdles inherent in such a problem are as interesting as they are challenging. How do we empower our users without overpowering them? How much data is too much? One of the ways in which we perform this balancing act is by allowing our users to determine how much information they see at a time. We’ve built the ability to hide or expand parts of the tool as well as the ability to manage table columns. To signal new features to the user we developed an app version notifier that uses our hand-rolled notification system, which takes advantage of hooks and React Context.
One Component Library to Rule Them All
Clients and Media Buyers and Networks, Oh My! Tatari’s range of tools must serve the needs of several different types of users, from companies using our dashboard to monitor ad performance, to media buyers using our internal tool to buy ads, to networks like Hulu who need to view and approve orders through our order confirmation system.
Working closely with in-house designers, we are able to produce a cohesively branded experience across all of our user interfaces. Underneath the streamlined experience though is a codebase that must bear the growing pains of an expanding business. While not a unique problem, it does demand an attentive and committed group of minds in order to be tackled.
Keeping our frontend codebase as a monolithic structure has allowed us to maintain an accessible cache of common components. Much of our UX, from icons to modals, have been developed for easy consumption and customization. We also make healthy use of React Hooks to abstract commonly used APIs, including form state, localStorage, and keyboard shortcuts.
How Tatari’s Culture Benefits Our Processes
Democratic Decision-Making Makes For a Healthy Stack
At Tatari we keep the culture of respecting all opinions very alive. Although, this isn’t very hard to do when you work with smart people. The freedom to suggest new patterns and experiment with different technologies has helped us build a modern stack that includes both large, well-supported frameworks and small, powerful libraries (TypeScript, React, GraphQL, styled-components, and D3.js make up the meat of our stack). As an early career dev I was able to introduce several tools to our product and engineering processes that I had found success with in previous roles. The ability to contribute to our FE architecture felt very empowering, indeed!
User Feedback is Only a Slack Message Away
I work on a team that develops an internal tool used by our in-house media buyers, whom I frequently chat up. I would argue the biggest benefit of developing for my coworkers is that our product and engineering processes have the significant advantage of being informed by direct, honest communication with our software’s primary users. I am able to work with our users to confirm edge cases prior to developing, as well as test new features and bug fixes before deployment. The feedback loop is fast, which allows for fast iteration. For this reason, engineering at Tatari comes with as much glory as it does responsibility. Announcing a new feature to our internal users and reading their virtual sighs of relief knowing their workflow just improved has to be one of the most rewarding aspects of working at such a tight-knit company.
Our Product, Our Vision, Our Implementation
One thing I’ve learned in my limited experience at startups is that leadership and company culture have real downstream effects on an engineer’s day-to-day work. Everyone at Tatari owns their contributions from vision to execution, a workplace culture made possible only when leadership recognizes the value of empowering their employees. As a frontend developer I not only own the client-side implementation of features, I also have a say in setting expectations and deadlines. My contribution to the company’s success therefore goes beyond the description of a Jira ticket to include all aspects of my work, both large and small.
Diversity Inspires Innovation
Although small, Tatari’s FE team represents an interesting variety of professional and cultural backgrounds. With engineers hailing from all different industries including gaming, finance, edtech, healthtech, and journalism, the decisions we make as a team are diversely informed. Among the myriad ways in which diversity of experience has added value to our team, a major one has been through innovative problem-solving, which has advanced our product tremendously.